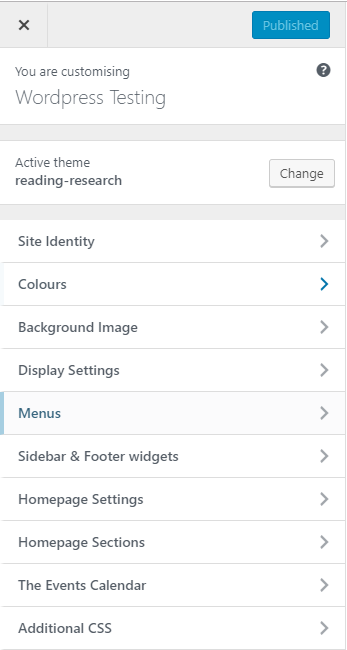
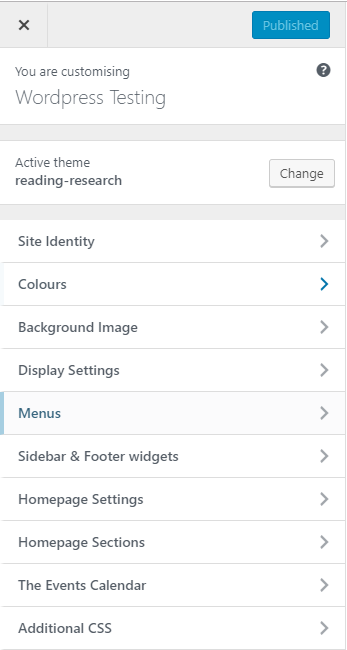
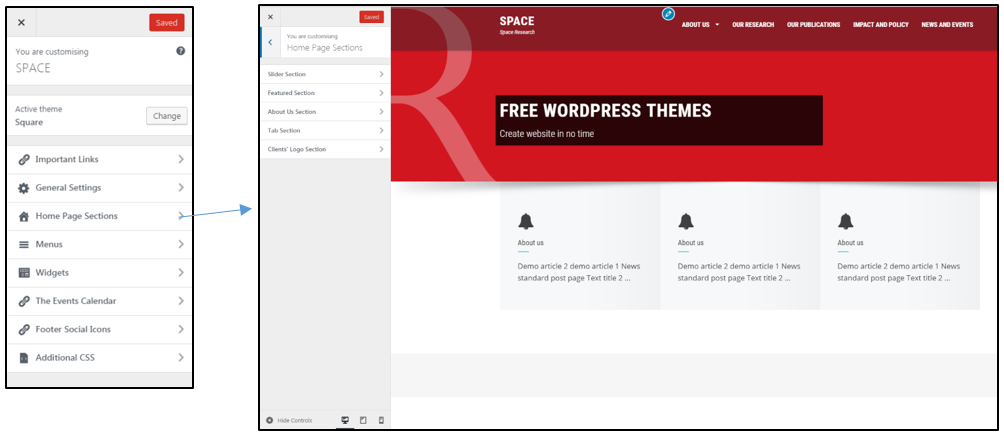
The management of the look and feel of the site is done in the theme customiser: menu Appearance / Customise, or directly in top banner when viewing the site as admin. You’ll get the following menu:

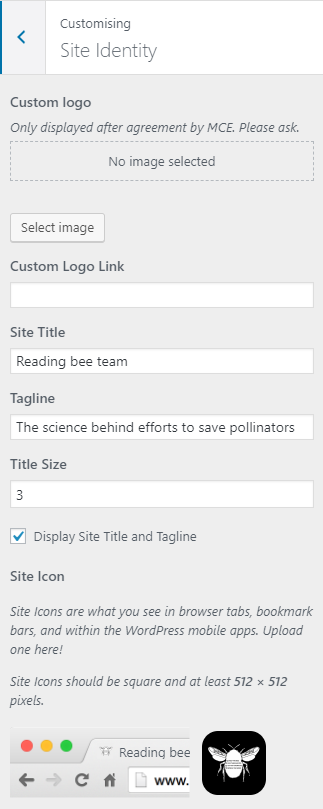
Site title, icon, title size
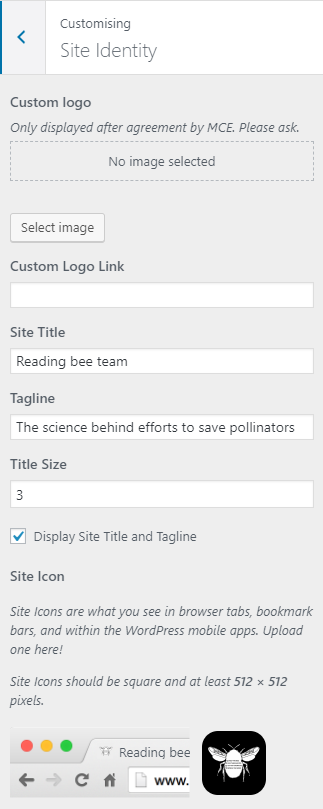
In the theme customiser, select “Site Identity”.
You can Change the site title, subtitle and manage the size of the titles so it fits in the banner (useful for very long titles…).

Custom logo: Use of a non-University of Reading logo on the website header is not recommended unless it is absolutely necessary not to have institutional branding. However, remember that some Reading branding is unavoidable: for example, your site will still have a web address starting “research.reading.ac.uk/…
Therefore we don’t recommend that you use a project logo here, even if you have one.
If you would like more advice on branding options for your website and/or research project or group, please speak to the Research Communications & Engagement business partner, Jo Stone: jo.stone@reading.ac.uk
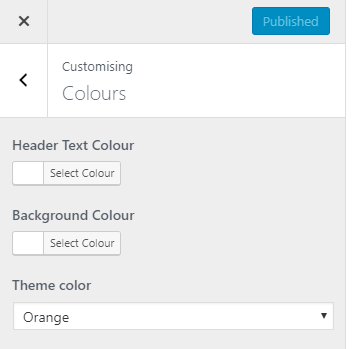
Colours
In the colours menu, you can select the main UoR branded color. This will be the color used to underline the menu and to highlight links in the website:

Display settings: default banner, footer, author field…
- You can define a default banner picture that will be used on all you pages if not specifically defined page by page.
- The footer tick box allows you to use the footer upper part (containing the footer widgets) on the entire site. By default this will be displayed on the homepage only.
- You can also tick to hide the author field on all your posts.
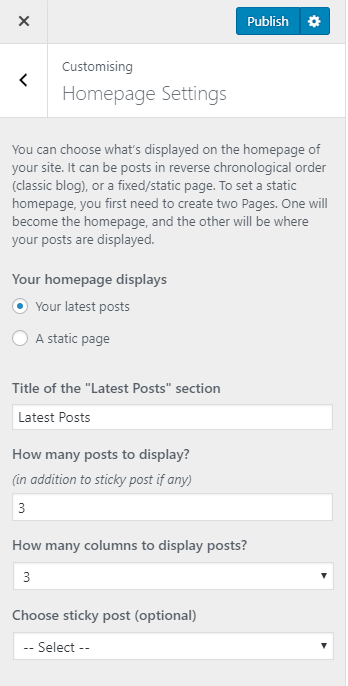
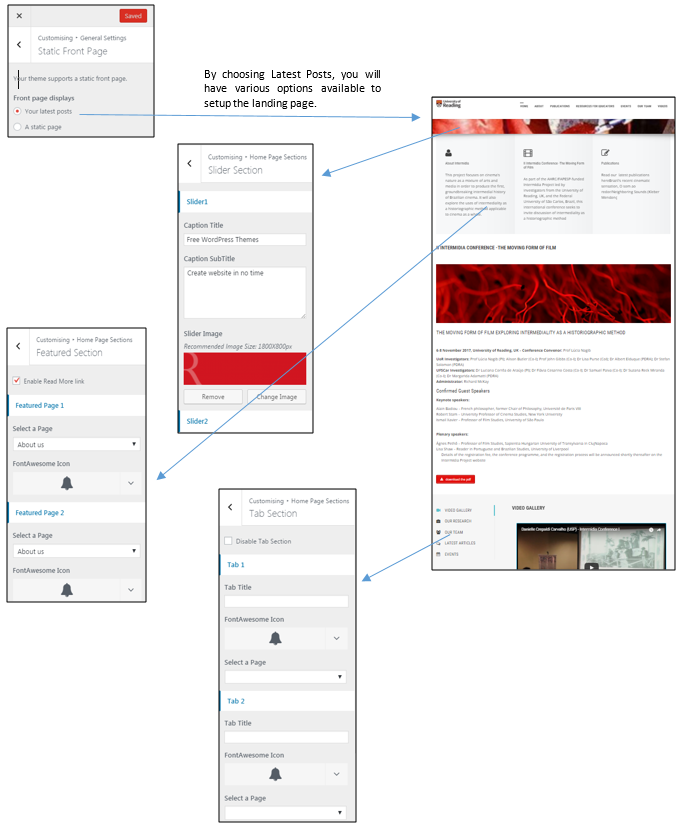
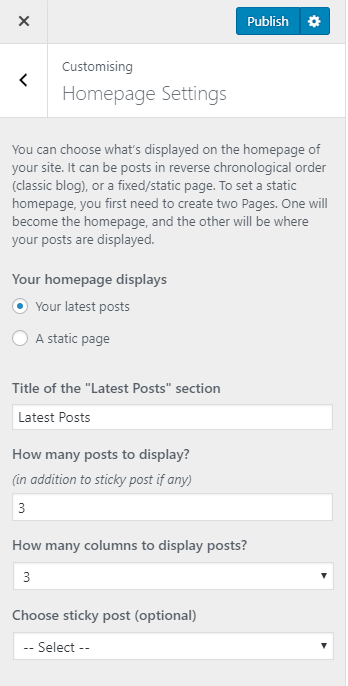
Homepage choice: latest posts or static page
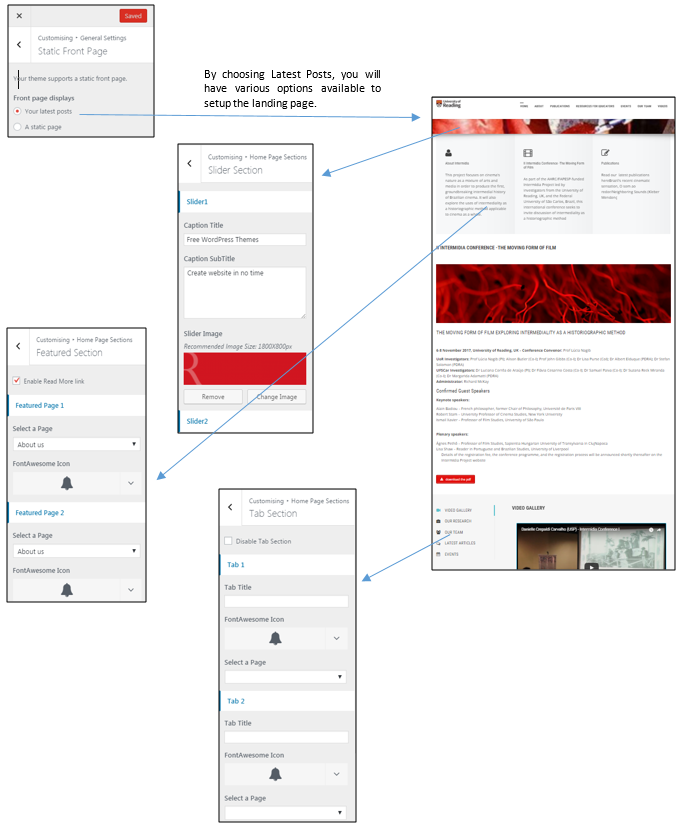
In the theme cutomiser, you can choose the type of homepage you want (menu /customise/Homepage Settings). Select “Your latest posts” to have the customisable homepage with many sections (see second paragraph below). If you select “A static page”, you’ll simply use a page of your site as your homepage.

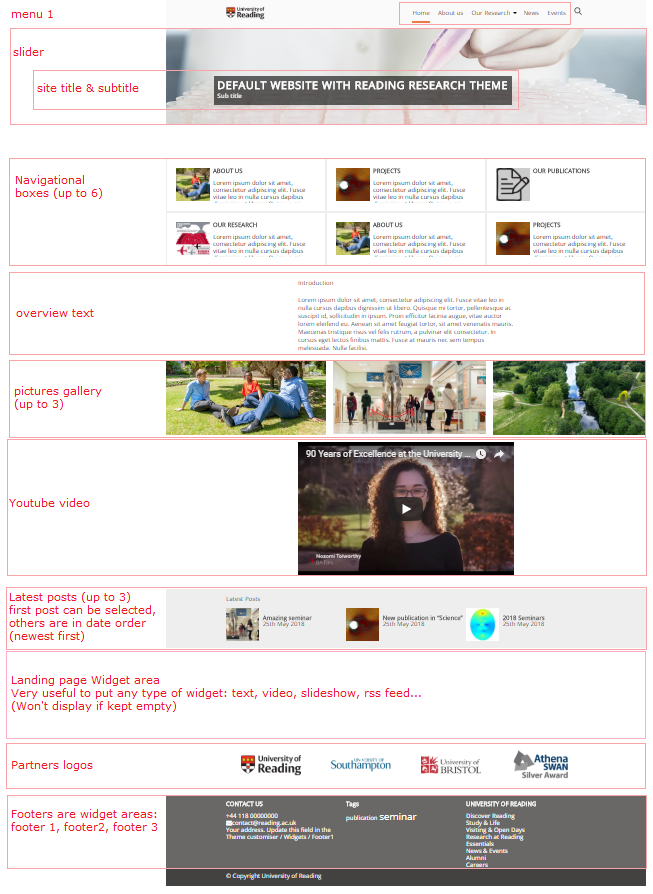
Structure of the homepage
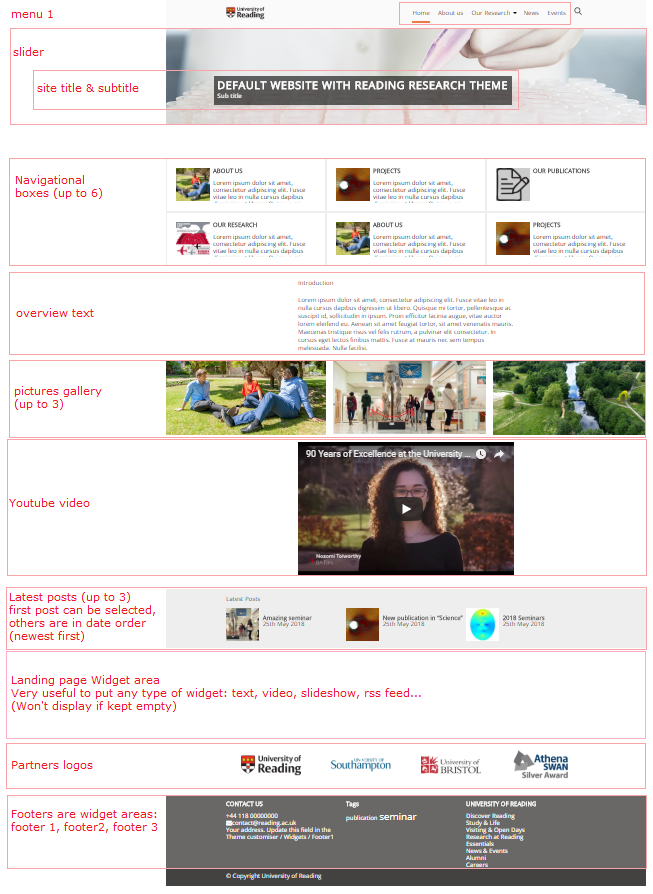
Here is a list of all sections that can be used on a homepage when the homepage is set to display the “latest posts”:

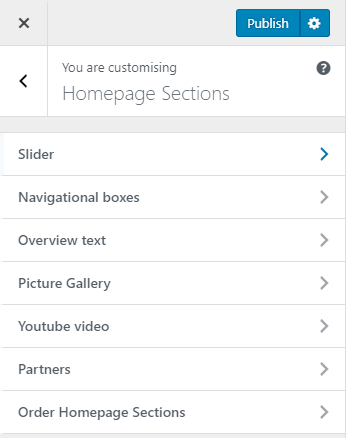
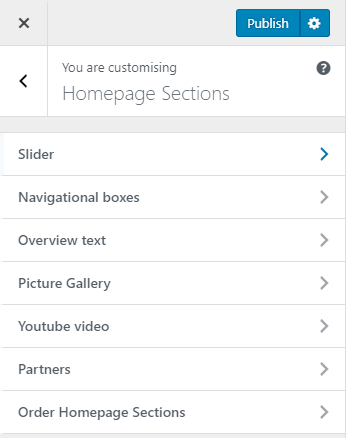
Homepage sections
Under the menu “Homepage Sections”, you can manage all the sections visible on your homepage. If a section isn’t populated, it won’t be displayed.

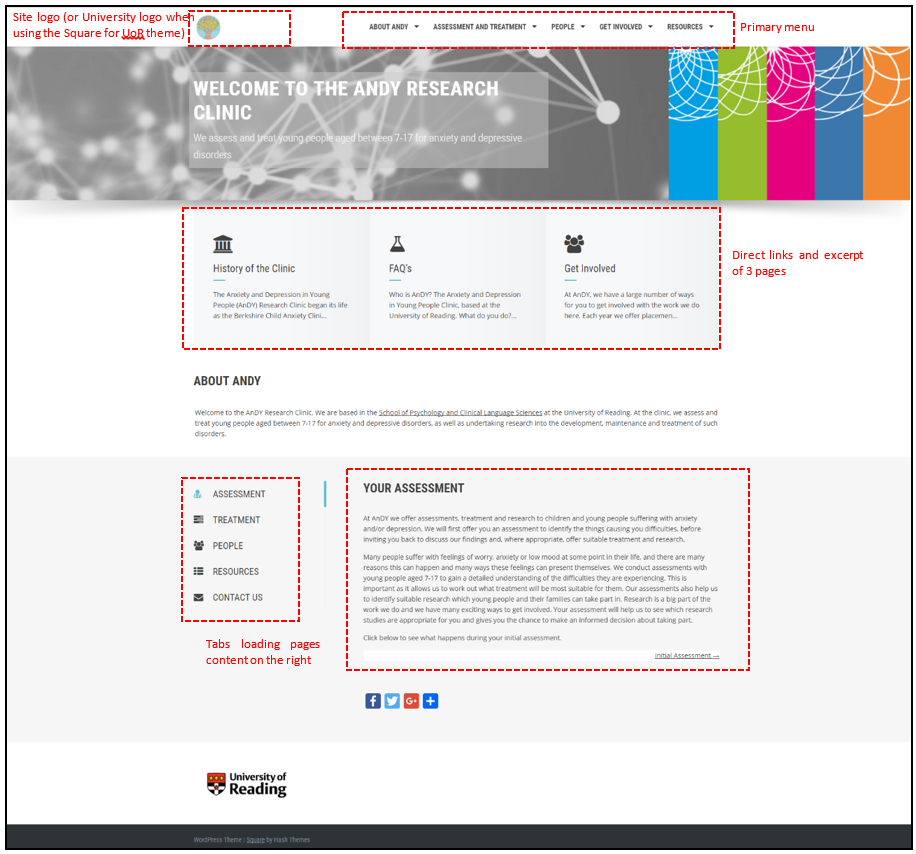
See the homepage picture above to view how sections can look like.
Notes:
- The widget area has to be populated under the Appearance/Widgets menu. To display a nice looking contact field with icons, you can use the “Contact Details” widget.
- The Latest Posts section is managed by the WordPress default menu in /customise/Homepage Settings
Reordering the homepage sections
You can reorder the homepage sections with the last menu. Simply enter a value between 1 and 8 for all sections so they get reordered in the browser. 1 is the section to be displayed on top, 8 is at the bottom.
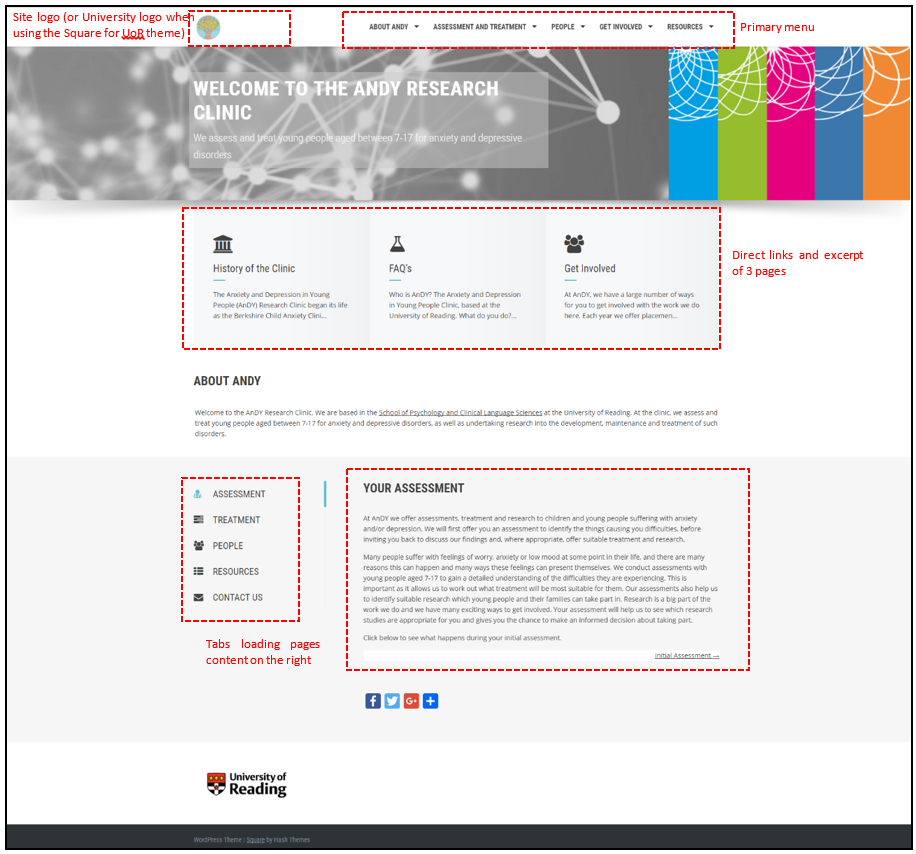
Example of a square theme landing page:

Home Landing page
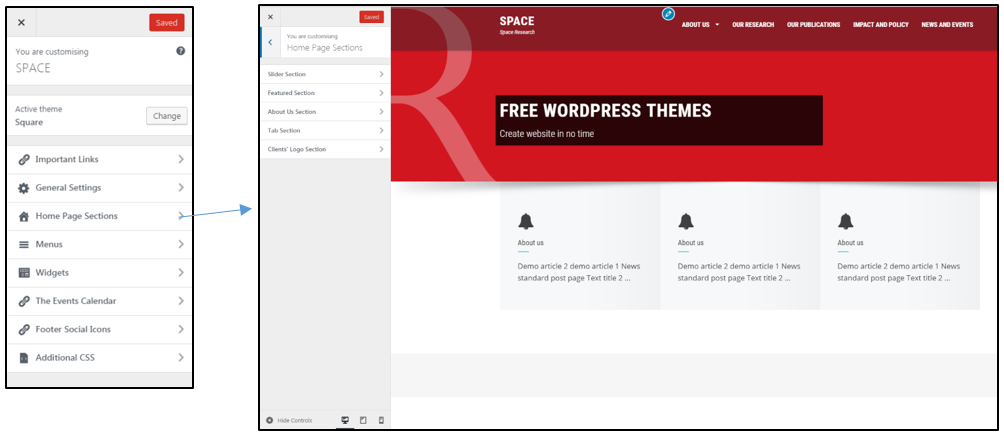
- Click ‘Customise’.
- Under menu ‘General Settings / static frontpage’, select ‘your latest posts’ to use the specific homepage settings. Otherwise, you’ll simply display one of your site page as your homepage.
- Click ‘Home Page Sections’.

Configuring Site Look & Feel
First, select the type of landing page you want: Menu appearance/customise/General settings/Static Front Page/
- Your latest posts – brings together multiple content types on the landing page (see picture below).
- A static Page – only displays the content of one page.

 WordPress theme customisation (website look and feel)
WordPress theme customisation (website look and feel)